
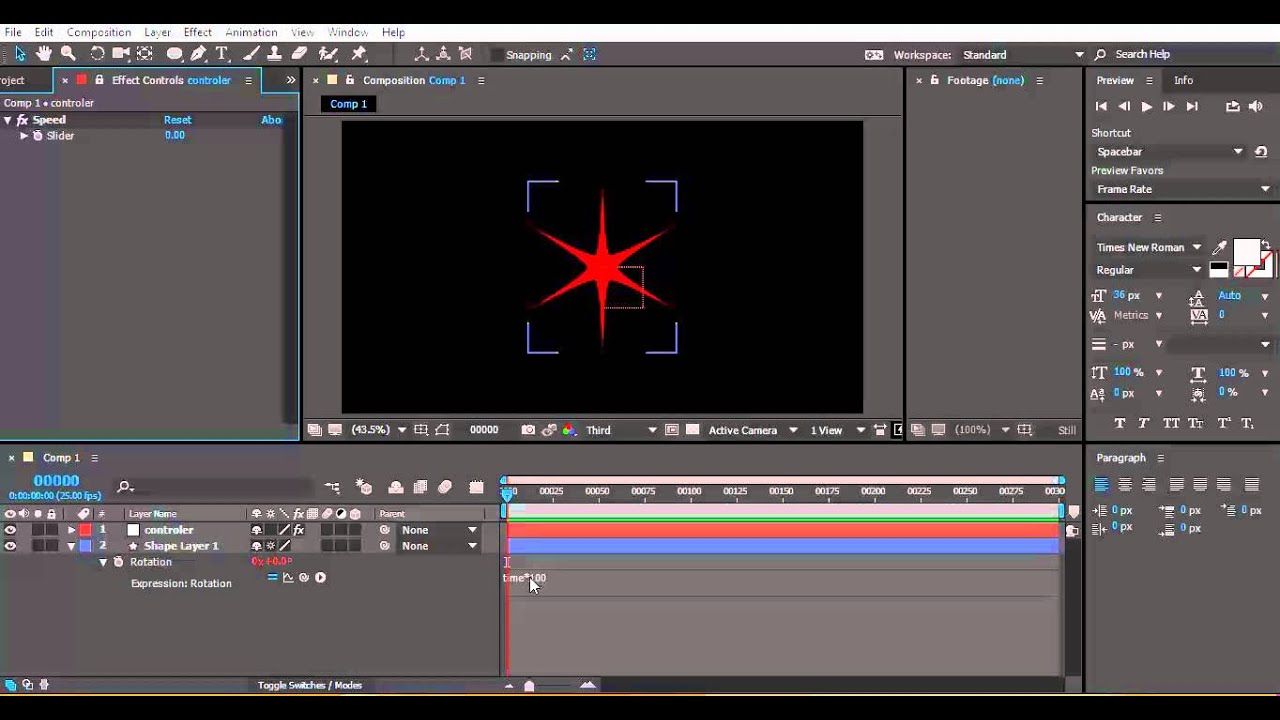
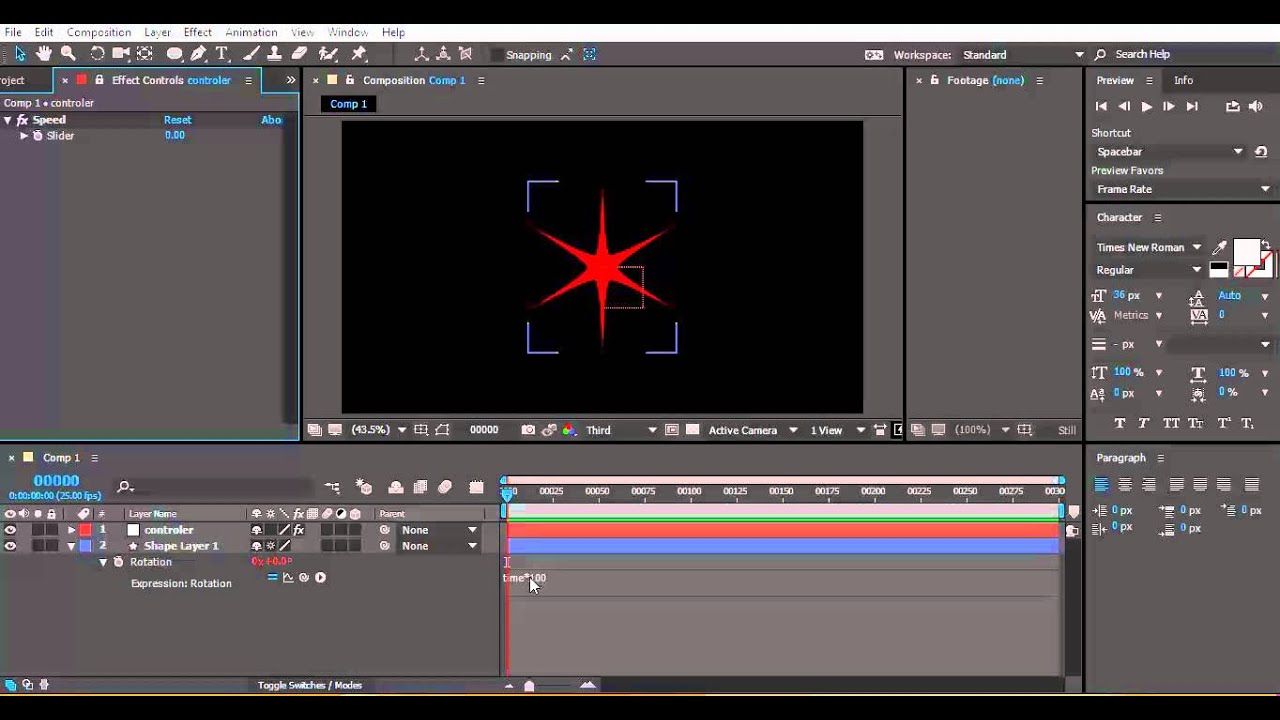
 Type “Wiggle (3,8)” and adjust the settings as necessary. You can edit your expression at any time by hitting alt/option on the stopwatch again-or by pressing the down arrow beside “position” and then double-clicking the text in the timeline. Discover the other things you can do with expressions here. Using a coding language adapted from javascript, you can use all sorts of customizable commands to apply complex motion to layers. Pressing the alt/option key, click the stopwatch beside “position.” When you see the position text turn red and begin typing in the timeline, you are creating what is called an “expression” in After Effects. I want to apply a wiggling or shaking effect to both of these layers, so I will repeat these steps for both objects. For this example, I have an image of pancakes and then some stars. In your after effects file, select the layer that you want to shake. This blending of the paths turns out to be quite easy to do using the extremely useful linear() interpolation method. This is exactly how the seamless loop of the white dot was created. OK - that's great but how does that help us? Well, all we have to do now is blend the two portions of the path together so that our layer starts out where the blue dot starts, but ends up where the red dot ends up (which happens to put it back where it started, thus creating a loop). By putting a negative value in for time we can get a layer to trace out a portion of the path that occurs before time zero.
Type “Wiggle (3,8)” and adjust the settings as necessary. You can edit your expression at any time by hitting alt/option on the stopwatch again-or by pressing the down arrow beside “position” and then double-clicking the text in the timeline. Discover the other things you can do with expressions here. Using a coding language adapted from javascript, you can use all sorts of customizable commands to apply complex motion to layers. Pressing the alt/option key, click the stopwatch beside “position.” When you see the position text turn red and begin typing in the timeline, you are creating what is called an “expression” in After Effects. I want to apply a wiggling or shaking effect to both of these layers, so I will repeat these steps for both objects. For this example, I have an image of pancakes and then some stars. In your after effects file, select the layer that you want to shake. This blending of the paths turns out to be quite easy to do using the extremely useful linear() interpolation method. This is exactly how the seamless loop of the white dot was created. OK - that's great but how does that help us? Well, all we have to do now is blend the two portions of the path together so that our layer starts out where the blue dot starts, but ends up where the red dot ends up (which happens to put it back where it started, thus creating a loop). By putting a negative value in for time we can get a layer to trace out a portion of the path that occurs before time zero. 
Whatever time you specify, you get the wiggle() value that would occur at that time. This parameter works very much like the valueAtTime() method you can use to retrieve a property's value at any given time. We are able to access these negative time values of wiggle() by using the seldom-used fifth parameter of wiggle() - time. The blue dot is tracing out the portion that occurs between zero and positive three seconds.


The red dot is tracing out the portion of the path that occurs between minus three seconds and zero. The trick is that the red dot is tracing out the three-second portion of the path that occurs before time zero. It turns out that the red and blue dots are actually tracing out the same random wiggle path. That seems like quite a coincidence, right? Well, there's a little trickery going on here that is key to making this all work. Notice that it starts near the right edge but ends up in the lower left corner - exactly where the blue dot starts. Now examine the path traced out by the red dot. It starts in the lower left corner and ends up near the middle of the right edge after three seconds. If you examine the lower movie to the right you'll see such a path traced out by the blue dot. Visualize a graph showing the path that our layer traces out as it moves randomly from time zero through three seconds. Let's say we want to create a three-second loop of wiggle motion.








 0 kommentar(er)
0 kommentar(er)
